왜 ComponentOne을 사용해야 할까요?
ComponentOne은 최신 버전의 Visual Studio 및 Windows OS와 완벽하게 호환됩니다.
최신 개발 환경에서 최신 ComponentOne의 모든 기능을 사용해보세요.
ComponetOne의 완벽하고 유연한 UI 컨트롤들을 통해 개발 시간을 절약하고 비즈니스 로직에 더 집중할 수 있습니다.

ComponentOne Enterprise는 기업용 응용 프로그램 제작의 생산성 향상에 중점을 둔 .NET 종합 UI 컨트롤 패키지입니다. 그리드, 차트, 리포트, 입력 폼, 스케줄러, 캘린더, 리본 등 400개 이상의 컨트롤을 포함하고 있으며 다양한 유형의 플랫폼을 지원하고 있습니다.


ComponentOne은 최신 버전의 Visual Studio 및 Windows OS와 완벽하게 호환됩니다.
최신 개발 환경에서 최신 ComponentOne의 모든 기능을 사용해보세요.
금융 차트, BI/피벗 테이블, Excel UI, 리포팅 등 기업 특화 기능을 이용하여, 기업에서 요구하는 다양한 형식의 데이터 시각화 솔루션을 개발할 수 있습니다.
데스크탑, 웹, 모바일에서 사용 가능한 데이터 그리드, 차트, 입력, 네비게이션, 보고서 등 업무 응용 프로그램 개발에 필요한 400개 이상의 컨트롤을 제공합니다.
ComponentOne Enterprise 버전에서 Wijmo의 100+ JavaScript UI 컨트롤을 사용할 수 있습니다. 더욱 화려하고 유연한 .NET 기반의 웹 어플리케이션을 개발해 보세요.
ComponentOne은 새롭게 출시된 .NET 8을 지원합니다. 최신 버전의 Visual Studio 및 Nuget 패키지 배포를 통해 최신 개발 환경에서 최신 ComponentOne의 모든 기능을 사용해 보세요.
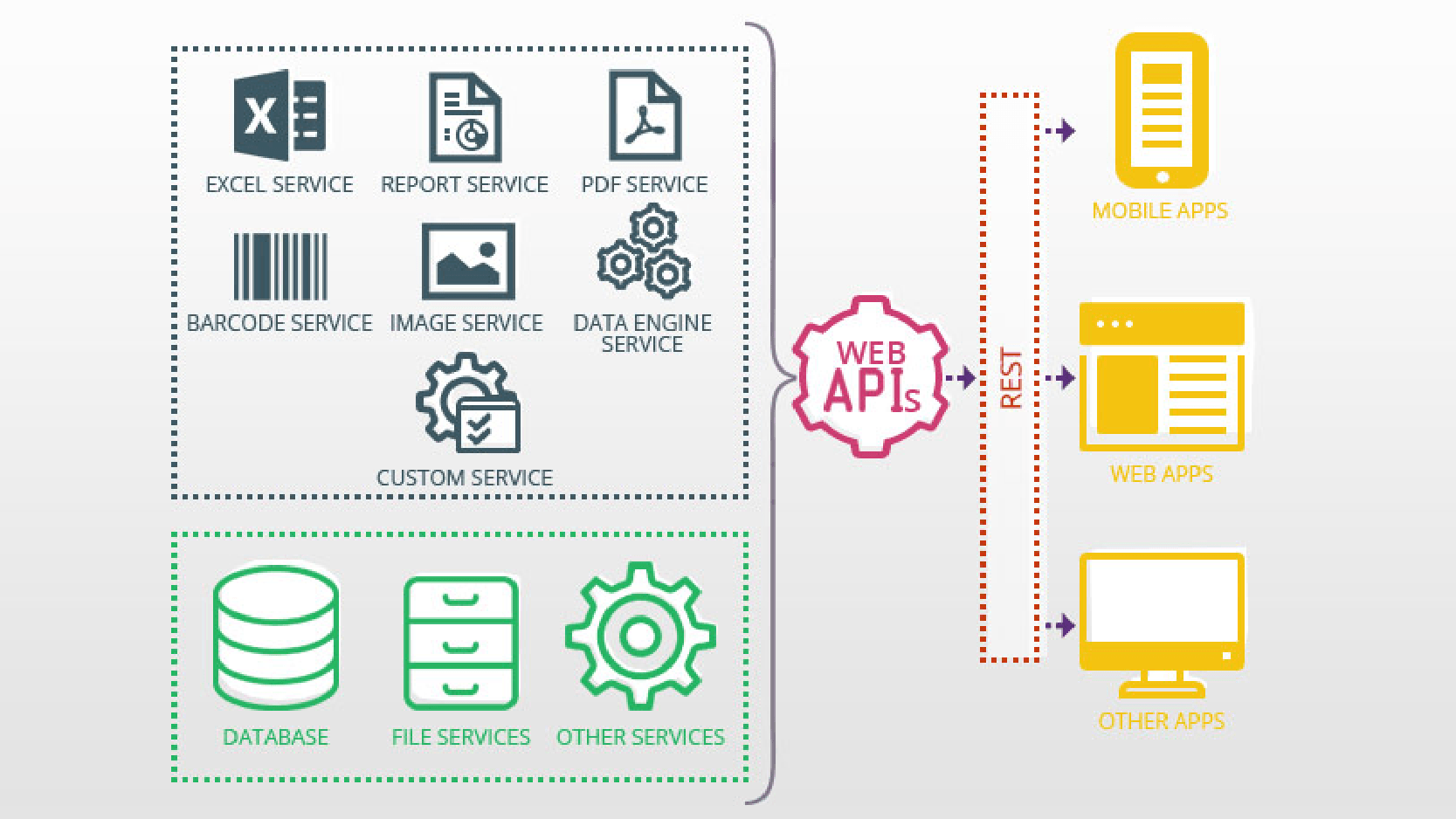
이미지, Excel, 바코드, 데이터 엔진, PDF, 리포팅 서비스를 포함하고 있는 서버 사이드 Web API로 여러분의 모바일 및 웹 어플리케이션을 확장해 보세요.

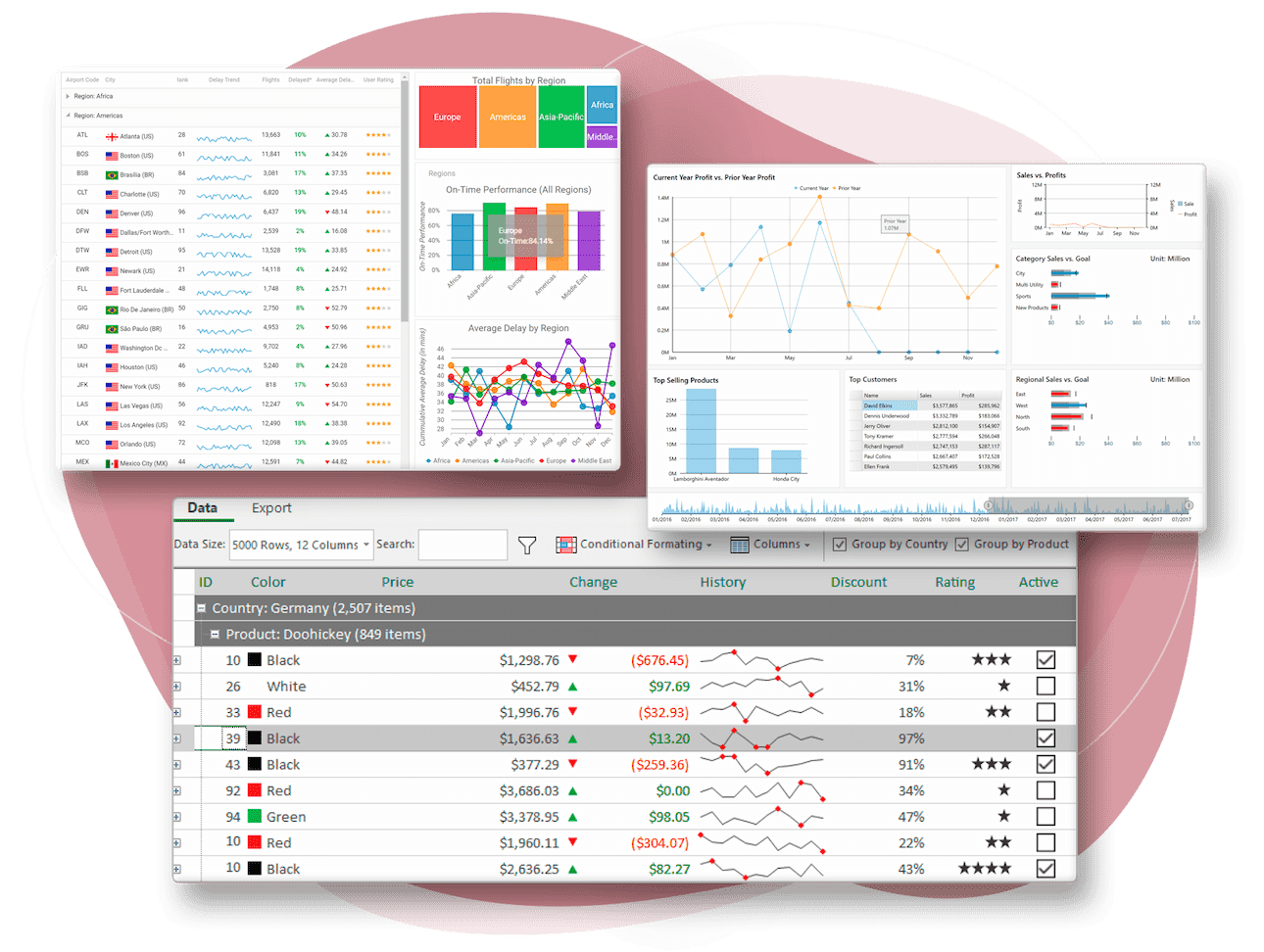
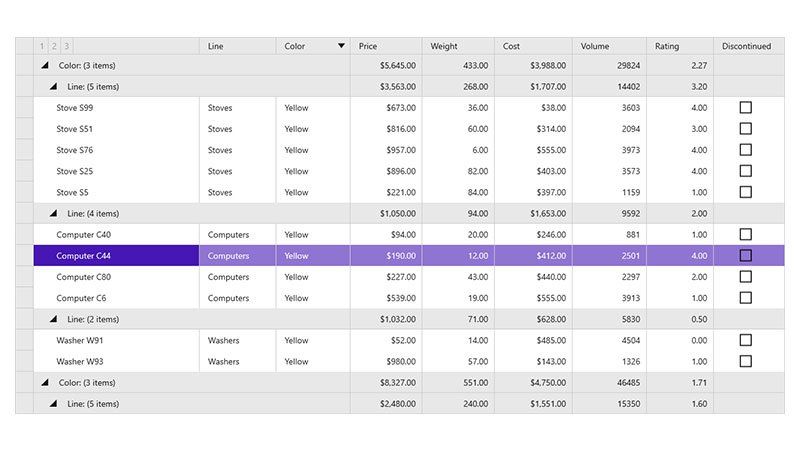
어떤 .NET Grid 보다 빠르고(최대 10배) 유연하며, 데이터 바인딩, 정렬, 그룹, 필터, 셀 편집 등 데이터 관리에 필요한 모든 기능을 제공합니다.

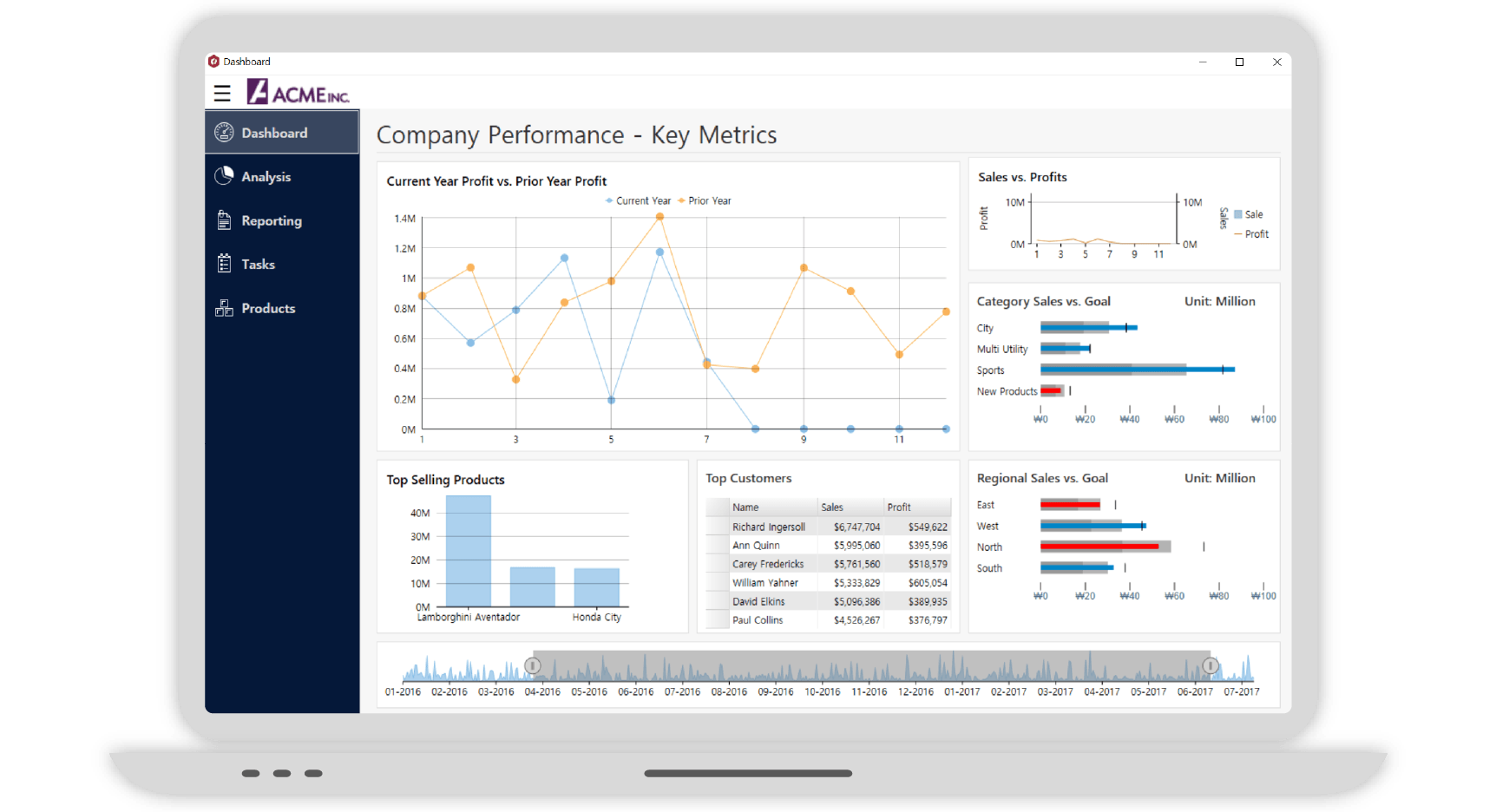
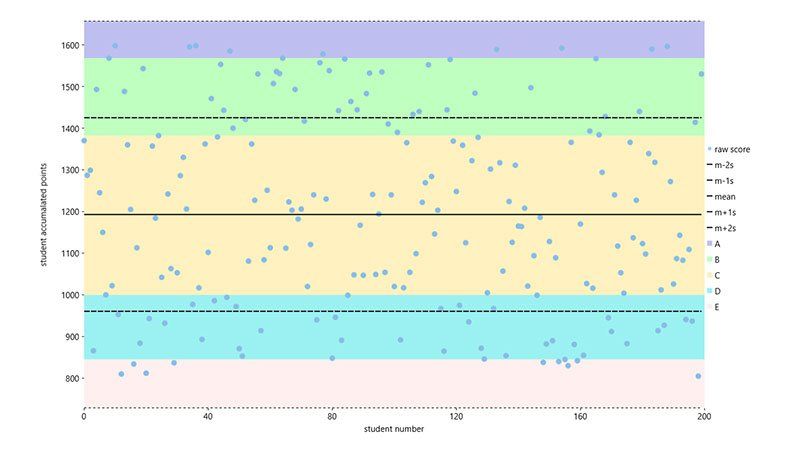
막대&선 차트부터 분산 차트, 금융 차트까지 80가지 이상의 풍부한 차트를 통해 쉽고 빠르게 데이터 시각화 솔루션을 개발할 수 있습니다.

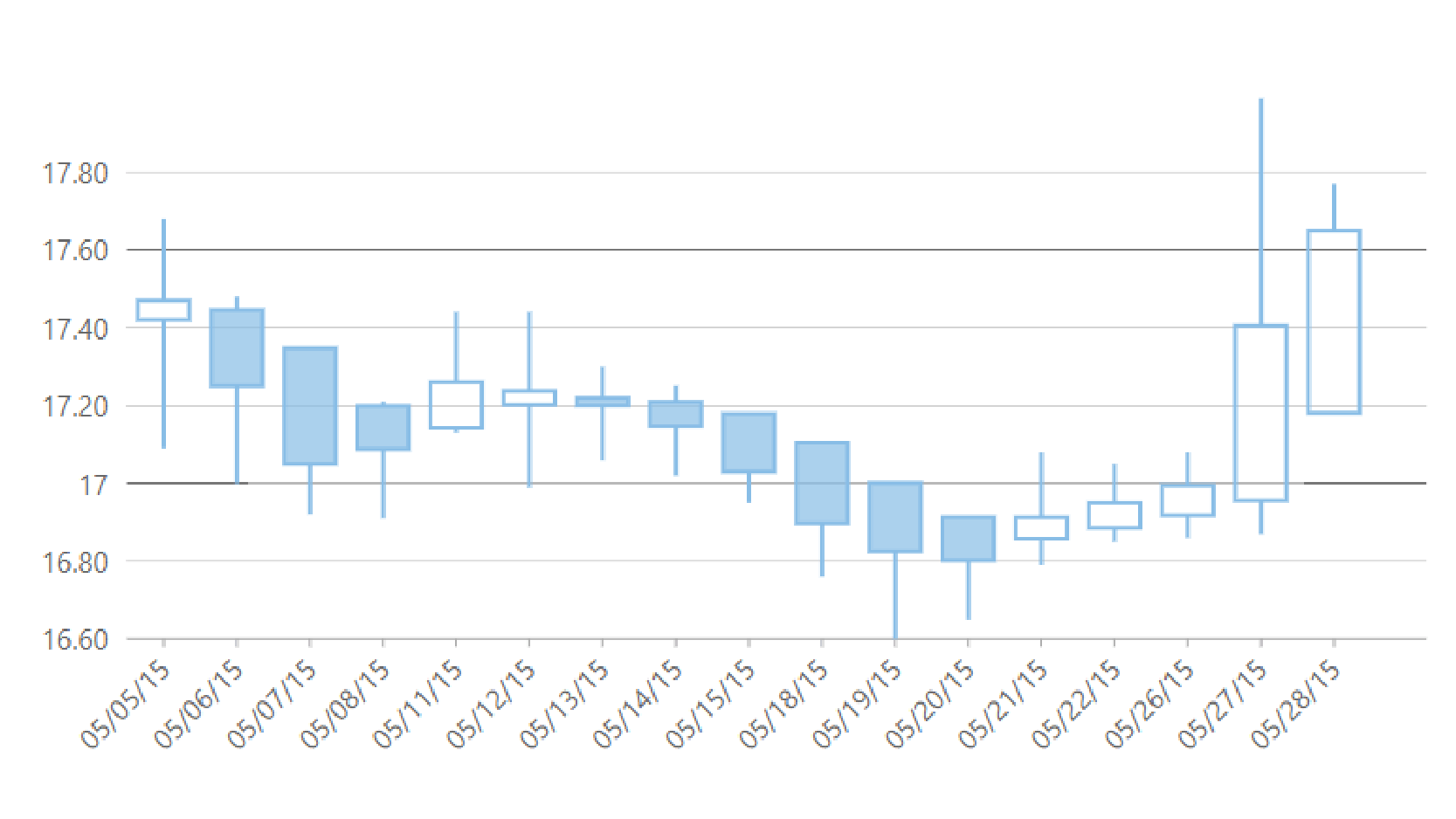
주식 및 금융에 특화된 9가지 차트를 통해 시장의 흐름을 분석할 수 있는 앱을 개발할 수 있습니다.

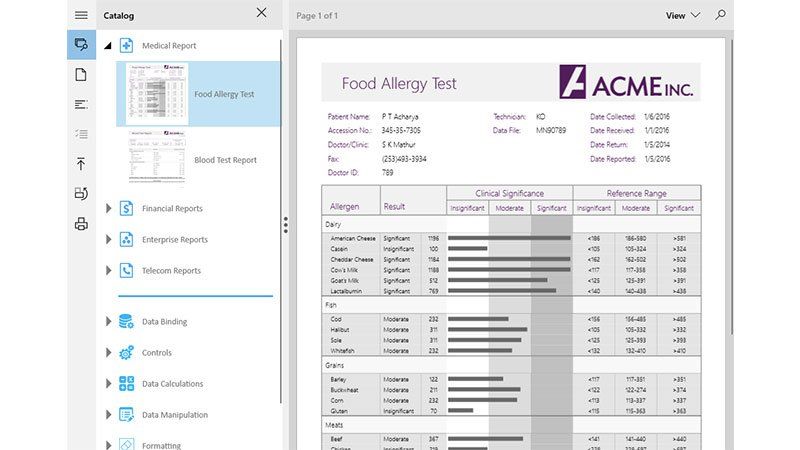
기본 제공되는 Report Designer를 통해 개발 없이도 쉽고 빠르게 리포트 양식을 만들 수 있으며 여러분의 비즈니스 앱에 리포팅 기능을 추가할 수 있습니다.

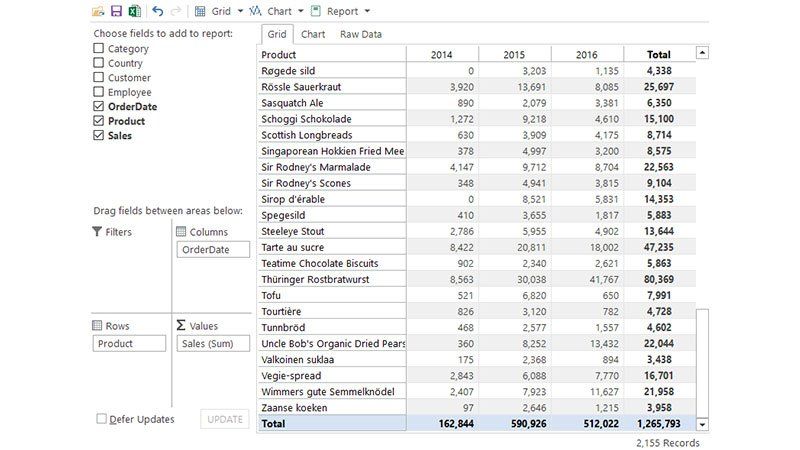
Pivot/OLAP 컨트롤을 통해 수만 건의 데이터를 수초 안에 통합하고 동적인 데이터 뷰를 보여줄 수 있습니다. 또한, MS Excel과 유사한 디자인으로 고객에게 사용 편의성을 제공할 수 있습니다.

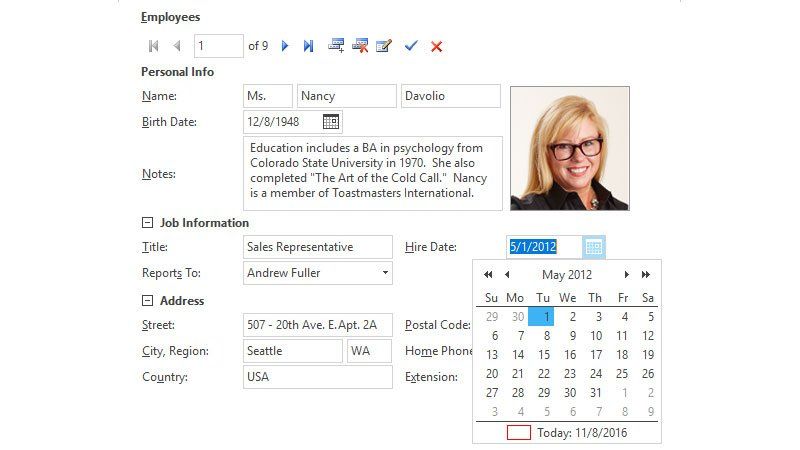
InputPanel을 통해 데이터베이스와 연동되는 완벽한 입력 폼을 생성할 수 있습니다. 텍스트, 숫자, 날짜/시간과 같은 다양한 입력 뿐만 아니라 유효성 검사도 지원하여 원활한 데이터 입력을 지원합니다.

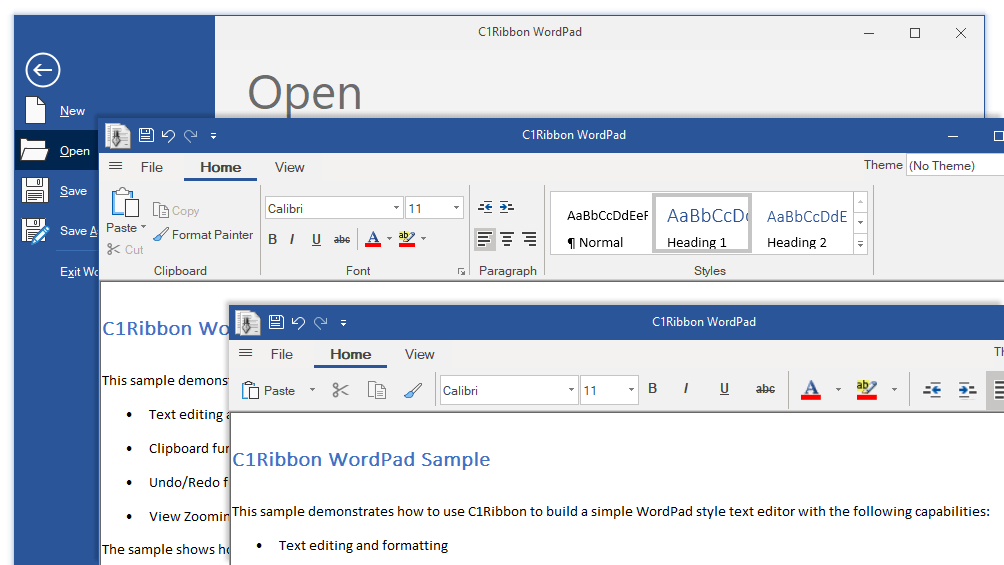
Microsoft Office 365 UI 스타일의 메뉴를 WinForms 응용프로그램에 그대로 가져와보세요. 다양한 메뉴 아이콘, 진행바, 테마 등을 지원하여, 쉽고 빠르게 커스터마이즈가 가능합니다.

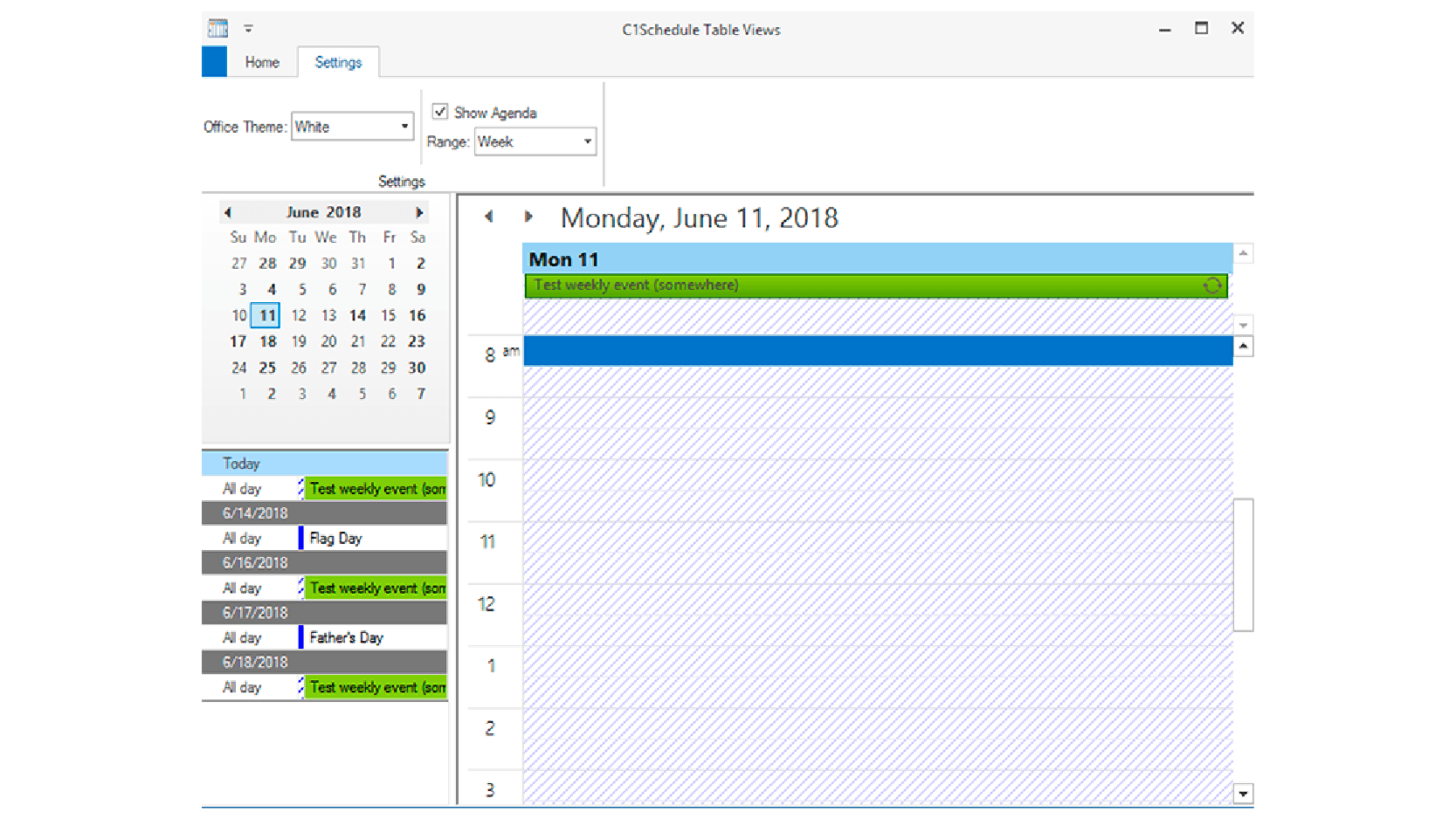
Microsoft 아웃룩 UI 스타일의 스케줄러 컨트롤을 WinForms 응용프로그램에 그대로 가져와보세요. 아웃룩과 유사한 느낌으로 고객의 작업 및 일정 관리 기능을 구현할 수 있습니다.

이미지, Excel, 바코드, 데이터 엔진, PDF, 리포팅 서비스를 포함하고 있는 서버 사이드 Web API로 여러분의 모바일 및 웹 어플리케이션을 확장해보세요.
.NET 개발자가 필요로 하는 모든 기능을 포함하고 있는 ComponentOne을 통해 작은 사내 시스템에서 대규모 엔터프라이즈 시스템에 이르기까지 모든 요구에 유연하게 대응하여 개발 생산성을 크게 향상시켜 보세요.
ComponentOne은 데이터 관리 및 서비스, 데이터 시각화, 일반적으로 사용하는 UI 등 여러 유형의 컨트롤을 포함하고 있어, 각종 엔터프라이즈 응용 프로그램 개발에 적합합니다.
Enterprise 버전은 개별 플랫폼 버전의 모든 기능을 포함하며, .NET Core, MVC, Javascirpt의 고급 컨트롤들을 추가 제공해드립니다. 개발자 여러분의 개발 역량을 최신 트렌드와 맞게 더욱 확장해 보세요.
ComponentOne을 유용하게 활용할 수 있도록 다양한 정보를 제공합니다.
질문/답변 공간을 통해, 시티즌 여러분들의 고민과 개발 지식을 함께 공유해 주세요.
자주 묻는 질문에 대한 답변을 확인하실 수 있습니다.
업무 중 피로나 스트레스를 조금이라도 덜어드리고자 만든 공간입니다. 자유롭게 소통하세요.
MESCIUS 제품 관련 질문 외에도, 개발/기술과 관련하여 모든 분들이 자유롭게 질문하고 소통할 수 있는 공간입니다.
개발자분들이나 개발에 관심이 있으신 분들을 위해, 함께 발전할 수 있도록 만들어진 만남의 공간입니다.

WinForms 응용 프로그램에서 FlexChart 및 FlexGrid 컨트롤을 사용하여 단위 수량의 고정된 간격에 대한 자세한 계산을 표시하는 계산기를 만드는 방법에 대해 설명합니다.
WPF 용 C1DataGrid 컨트롤에서 .NET 5.0 이상을 위한 C1FlexGrid로 마이그레이션하는 방법에 대해 설명합니다.
간단하고 가벼운 보고서 생성 도구인 C1PrintDocument에 대해 설명하고, 간단한 보고서를 만드는 방법에 대해 설명합니다.
* 모든 금액은 VAT 제외 금액입니다.

모든 .NET 플랫폼과 Wijmo Enterprise를 포함하는 종합 컴포넌트 패키지
ComponentOne Enterprise
* 개발자 1명 당 1copy를 구매하셔야 합니다.
* Wijmo 컨트롤을 서버에 배포하고자 하시는 경우, Wijmo 배포 라이선스를 별도로 구매하셔야 합니다.
WinForms
WPF
ASP.NET
ASP.NET MVC
Blazor
WinUI&MAUI
ActiveX
Lightswitch
Silverlight
Data Services

플랫폼별 Edition을 개별로 구매하시는 경우, 금액은 아래와 같습니다.
WinForms, WPF, ASP.NET MVC, ASP.NET, WinUI & MAUI 개별
ActiveX
Blazor
* 개발자 1명 당 1copy를 구매하셔야 합니다.

ComponentOne 도입 시 더욱 자세한 제품 및 구매 상담이 필요하신 경우 편하신 방법으로 연락 바랍니다.

ComponentOne 컨트롤을 서버에 배포하기 위해서는 배포 라이선스를 구매한 후 배포 키를 발급 받으셔야 합니다. 배포 키 발급 포털을 통해 배포 키를 신청해 주세요. 배포 시에 별도의 배포 키 생성이 필요한 플랫폼은 아래와 같습니다.
구매 절차의 각 단계에 대한 자세한 내용을 보시려면 각 버튼을 클릭해주세요.
하기 세가지 항목을 Email(sales-kor@mescius.com)로 발송해 주세요.
1) 회사명(한글) :
2) 회사명(영문) :
3) 우편번호 :
4) 주소(한글) :
5) 주소(영문) :
6) 담당자(한글/영문) :
7) 전화번호 :
8) E-mail :
발주 요청을 주시면 이메일을 통해 인보이스를 발송해드립니다.
은행 입금
받으신 인보이스에 표기되어 있는 계좌 번호로 입금해 주세요.
카드 결제
카드 결제는 유선상으로 진행됩니다. 결제에 필요한 결제 전용 전화번호와 납부번호는 메일로 따로 전달 드리며, 전달 받으신 결제 전용 전화번호로 직접 전화를 하시어, 카드 결제를 진행하실 수 있습니다.
결제 확인 후 라이선스 발급 안내 메일을 발송해 드립니다.
이후 세금 계산서를 발행해 드립니다.